Headless Architecture
Headless web architecture has been rising its popularity in recent years and it has been generally considered as dominant approach in the world of content management systems (CMS) for some time now.
It’s focused on solving the problem of publishing dynamic content to multiple type of platform such as websites, custom application and event IoT (Internet-of-Things) in a most efficient way possible.
While traditional (also known as coupled) CMS architecture has been used as standard approach for years, the new requirements of faster and more flexible content publishing have grown to a point where companies pursuing the agility and flexibility provided by decoupled and headless CMS solutions.
If it’s time to redesign your digital assets, it’s important to know the differences between those architectures and see which one is right choice for you.

What is Headless Architecture
The term “head” is referred to a front-end part that is generated by the CMS or frameworks which is tightly coupled with the back-end. A tightly coupled front-end has been a traditional, default approach for years. However, this architecture lacks the flexibility of consuming content with different systems.
With headless architecture there is no default front-end system, rather the content is in its raw state allowing it to be published anywhere (through any framework or device).
In simple terms, we can say headless architecture is not rendered by the same tool used to manage it. There is rather a separation of responsibilities where this operation is delegated to end consumer applications.
This way, content is published through an API to those consumer applications. Furthermore, depending on the needs, those consumer applications are able to present content in a different way depending on needs and requirements.
Formats for Headless
To achieve this, headless service needs to provided content to presentation service in standardised format such as JSON or XML.
End result of this means easier managing of the content across different delivery formats. Furthermore, since content is not bound to predetermined structure, it’s up to front-end developers to build as many “heads” as they like.
These images will help you get better understanding:

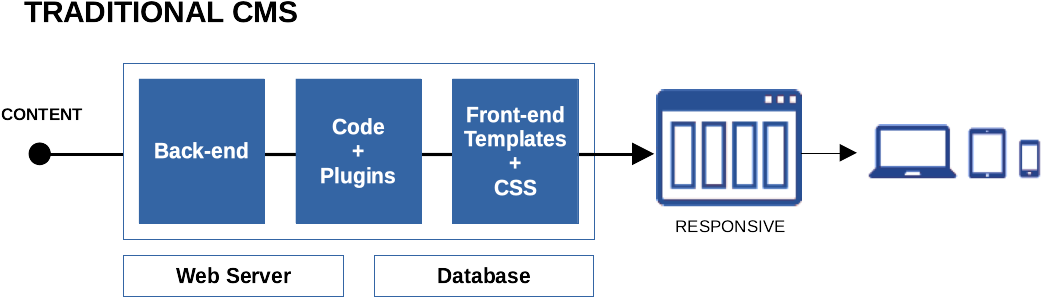
In traditional CMS the content is accessible as templated pages.
Any device or application can get this content and display it as a responsive page.

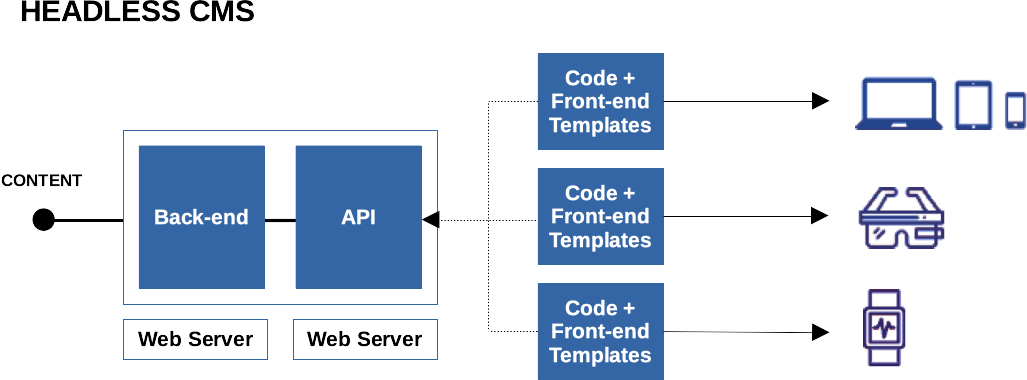
In headless CMS the content is accessible via API in a raw data form.
Any device or application get this data and display it as needed.
Traditional vs Headless Architecture
While traditional (also known as coupled) CMS architecture used to be the standard approach, the reward of faster and more innovative content publishing have grown. Although both architectures can deliver and achieve the same experience, companies are now pursuing the agility and flexibility provided by headless CMS solutions.
Traditional approach
With the traditional approach, back-end displays the content according to the front-end templates. In this case front-end is tightly coupled to the back-end, meaning that in order to do any major upgrade, we generally need to change the entire structure.
Headless approach
Instead, the headless architecture takes completely different approach. With just one back-end we can have multiple front-end delivery systems which can publish the content on various channels. Thanks to this approach, we can simple connect the app to same back-end via an API without affecting existing website i.e. we simply focus on the app.
Conclusion
If it’s time to redesign your digital assets, it’s important to know the difference between coupled, decoupled and headless CMS architecture. Insight in details can give you clearer image about the pros and cons of each and to know when headless is the right choice for you.
Table bellow will provide short insight into differences between these two architectures.
Traditional |
Headless |
|
|---|---|---|
| Approach | Monolithic (front-end and back-end are tightly bound) | Decoupled (front-end and back-end are separated and communicate via API) |
| Setup | The front-end must be built on top of the CMS and follow the rules defined by the back-end. | The front-end will act as a separate application and doesn’t need to follow the rules defined by the back-end. However, to communicate, they need to follow the API documentation. |
| Hosting | Front-end and back-end are hosted on the same server. | Front-end and back-end applications can be served on independent servers. |
| Code Complexity | The content, front-end and CMS code coexist which makes is difficult to add new sections without impacting the existing ones. | The content exists separately and can be accessed using simple API calls, therefore reducing impact on existing front-end. |
Pros & Cons of a Traditional CMS
Traditional CMS architectures are ideal for blogs, personal sites and very basic company websites. Since everything is coupled together it is easy to develop and publish text-based content quickly. Due to the simplified nature of it, it can be edited and customized with themes and templates as needed.
While this traditional architecture is great for simple sites, it is not ideal for those which are more complex. As the front-end and back-end are locked together, the programming framework can become limited and for development this means additional customisations are needed making development slower and less agile. Interdependence between front-end and back-end also means more time time and money required for maintenance and enhancements will be needed.
Pros & Cons of Headless CMS
Since headless web architecture is subset of decoupled, it shares almost all of the benefits without a designated front-end. This provides the greatest flexibility for publishing content on different platforms. Of all CMS architectures, headless offers the most control regarding how and where you content appears.
On the other hand, it lacks a content presentation functionality which means you will be seeking additional technologies to serve as the “head”. Therefore, headless platforms are best suited for companies with a robust team of developers who prefer to use their favourite frameworks and tools.
Do you need Headless Architecture?
The benefits from headless architecture can be multiple, but is this architecture the right solution for you? If you answer “yes” to most of the questions bellow, the headless architecture can be indispensable for your digital assets.
- Will you have multiple touch points with your users?
- Are you planning to use a modern tech stack for managing and delivering your digital assets?
- Do you want to have centralized control over content publishing across channels?
- Do you want to ensure the highest performance for your digital assets?
- Do you want to give your developers more freedom to implement the front-end?
If you are still not sure which option to choose from and what the future looks like for your business or your project, we will make it simple for you. Go headless and don’t think too much. Get in touch with us if you want to know more: contact@codeitlabs.com
Written by Marko Martinovic