Ist es möglich, GraphQL mit Spartacus (Angular) zu verwenden?
Problem/Frage:
Wie können wir GraphQL mit Spartacus verwenden, das eine Bibliothek auf AngularJS ist?
Ist es überhaupt möglich, GraphQL mit Spartacus (Angular) zu verwenden?
Hintergrund:
Die PWA-fähige (Progressive Web App) Single Page Application Spartacus basiert auf sogenannten Libraries, die erweiterbar sind und von der SAP Commerce Cloud auch entkoppelt werden können. Spartacus ist in JavaScript (genauer: TypeScript) und Angular implementiert, um zukunftssicher zu sein. Es verwendet Commerce REST API, um mit der SAP Commerce Cloud zu kommunizieren. Außerdem ist es ein Open-Source-Projekt, das auf GitHub eingesehen werden kann. Zusammenfassend lässt sich sagen, dass Spartacus REST API verwendet, um Daten zu konsumieren.
GraphQL ist eine Abfragesprache für Ihre APIs und eine serverseitige Umgebung für die Ausführung von Abfragen unter Verwendung eines Schriftsystems, welches Sie für Ihre Daten definieren. Es verbirgt die Logik unseres Backends und legt nur bestimmte Eigenschaften oder Objekte offen, die für bestimmte API-Aufrufe benötigt werden. In einem System wie REST können Sie nur einen einzigen Satz von Argumenten übergeben – die Abfrageparameter und URL-Segmente in Ihrer Anfrage. In GraphQL kann jedoch jedes Feld und jedes verschachtelte Objekt einen eigenen Satz von Argumenten erhalten, was GraphQL zu einem vollständigen Ersatz für mehrere API-Fetches macht.
Aufgrund der vielen Vorteile nutzen wir GraphQL auch in anderen Projekten mit unseren selbst implementierten React-Storefronts. Deshalb haben wir auch darüber nachgedacht, GraphQL mit Spartacus zu implementieren. Im Folgenden werde ich bewerten, ob es Vor- oder Nachteile für Spartacus gibt.
Erläuterung und Diskussion von GraphQL mit Spartacus:
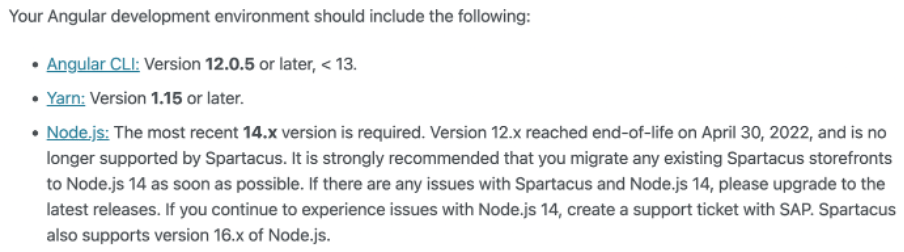
Wenn wir die neueste Version von Spartacus verwenden, werden wir eine Angular-Version zwischen 12.0.5 und 13 haben, wie in der Abbildung unten gezeigt. Weitere Informationen zu den Versionen finden Sie in der folgenden Spartacus-Dokumentation. Bei den Angular-Versionen ist es schwierig, eine kompatible Version von ‚Apollo GraphQL Angular‘ zu finden, aber die Version 2.6.0 von Apollo GraphQL Angular ist kompatibel mit diesen spezifischen Angular-Versionen.

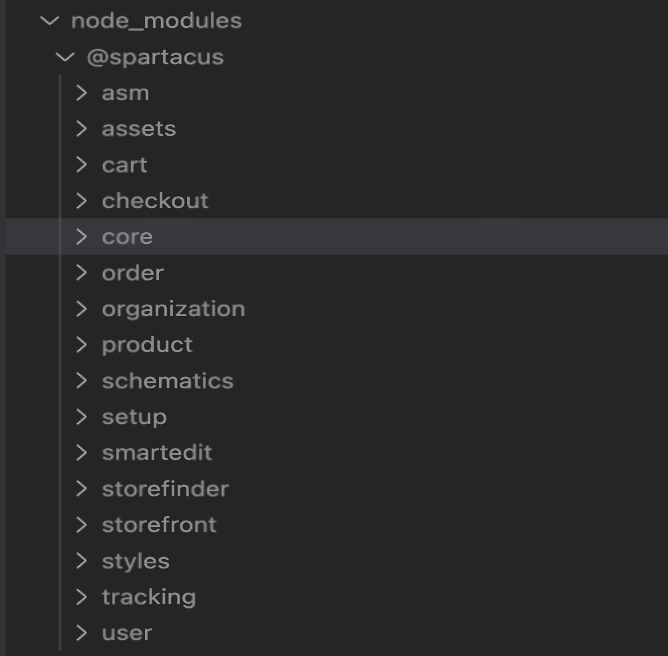
Da Spartacus als npm-Paket verwendet wird – was im Bild unten zu sehen ist – ist es niemals empfehlenswert, Änderungen an diesem npm-Paket vorzunehmen. Wenn wir versuchen, Endpunkte zu GraphQL zu ändern, müssen wir aufgrund der Struktur des npm-Pakets von Spartacus mindestens ein ganzes Modul ändern. Außerdem wird das sehr viel Zeit in Anspruch nehmen. Darüber hinaus kann es viele Fälle geben, die Fehler verursachen können. Am Ende wird die Anwendung unterbrochen, da es viele Tests und viel Zeit benötigt. Es wird also nicht empfohlen, REST-APIs im Falle von Spartacus auf GraphQL umzustellen, da es in diesem speziellen Szenario nur Nachteile mit sich bringt.

Fazit – GraphQL mit Spartacus:
GraphQL ist eine sehr nützliche Abfragesprache, um REST-APIs bei vielen Arten von Storefronts, React-Stores und Angular-Apps zu ersetzen, und sie bringt einen Mehrwert für unsere Projekte.
ABER: Der Wert, den GaphQL in anderen Situationen bietet, gilt nicht in der Kombination mit Spartacus.
Zusammenfassend lässt sich also sagen, dass es nicht zu empfehlen ist, GraphQL mit Spartacus (Angular) zu verwenden, da es in dem Zusammenhang die Komplexität des Projekts erhöhen wird – ohne zusätzlichen Nutzen.
Hier sind einige der Hauptnachteile der Verwendung von GraphQL mit Spartacus (Angular):
- zusätzlicher Zeit- und Kostenaufwand
- erhöhte Komplexität
- hoher Aufwand, Spartacus GraphQL kompatibel zu machen
- invasive Codeänderungen an Spartacus erforderlich, was die Wartung deutlich erschwert
Wenn Sie daran interessiert sind, Ihr SAP Commerce Accelerator Storefront durch eine neue Frontend-Technologie zu ersetzen, unterstützen wir gerne.
Geschrieben von Muhammad Arslan Siddique
P.S. Weitere Artikel von unserem Team finden Sie hier.
