Headless Architektur
Die Headless Architektur erfreut sich in den letzten Jahren immer größerer Beliebtheit. Diese gilt seit einiger Zeit als dominierender Ansatz für Content-Management-Systeme (CMS). Der Schwerpunkt liegt auf der Veröffentlichung dynamischer Inhalte auf verschiedenen Plattformtypen. Darunter Websites, benutzerdefinierten Anwendungen und Event-IoT (Internet der Dinge). Die traditionelle (gekoppelte) CMS-Architektur wurde seit Jahren als Standardansatz verwendet. Durch die neuen Anforderungen einer schnelleren und flexibleren Veröffentlichung von Inhalten, streben Unternehmen nach Agilität und Flexibilität. Diese erhalten sie nunmehr von entkoppelten und kopflosen CMS-Lösungen. Wenn es an der Zeit ist, Ihre digitalen Assets neu zu gestalten, ist es wichtig, die Unterschiede zwischen diesen Architekturen zu kennen und herauszufinden, welche die richtige Wahl für Sie ist.

Was ist Headless Architektur?
Der Begriff „Head“ bezieht sich auf einen Front-End-Teil, der vom CMS oder Frameworks generiert wird und eng mit dem Back-End gekoppelt ist. Eng gekoppeltes Frontend ist seit Jahren ein traditioneller und standardmäßiger Ansatz. Allerdings fehlt dieser Architektur die Flexibilität, Inhalte mit unterschiedlichen Systemen zu konsumieren. Bei der Headless-Architektur gibt es kein Standard-Frontend-System. Vielmehr ist der Inhalt im Rohzustand, sodass er überall (über jedes Framework oder Gerät) veröffentlicht werden kann. Bei einer Headless Architektur werden Inhalte nicht von demselben Tool gerendert, mit dem sie verwaltet werden. Hier gibt es eine Trennung der Verantwortlichkeiten, bei der dieser Vorgang an die Endverbraucheranwendung delegiert wird. Auf diese Weise werden Inhalte über eine API für diese Verbraucheranwendungen veröffentlicht. Darüber hinaus können diese Anwendungen Inhalte und Anforderungen auf unterschiedliche Weise darstellen.
Formate von Headless
Der Headless-Dienst muss Inhalte in einem standardisierten Format wie JSON oder XML bereitstellen. Im Endeffekt bedeutet dies eine einfachere Verwaltung des Inhalts über verschiedene Bereitstellungsformate hinweg. Da der Inhalt nicht an eine vorgegebene Struktur gebunden ist, liegt es an Frontend-Entwicklern, so viele „Köpfe“ zu erstellen, wie sie möchten.
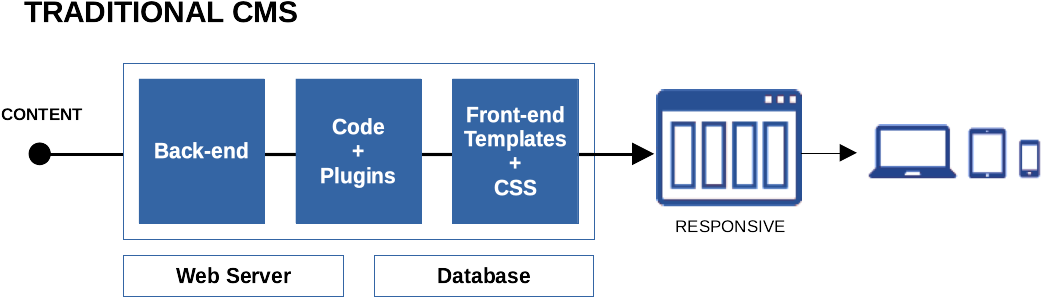
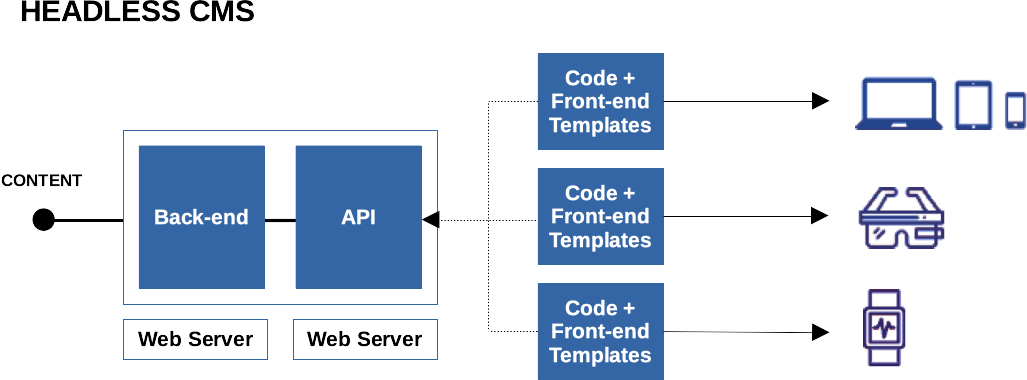
Diese Bilder helfen ein besseres Verständnis zu bekommen:

In herkömmlichen CMS ist der Inhalt als Vorlagenseiten zugänglich. Jedes Gerät oder jede Anwendung kann diesen Inhalt abrufen und als responsive Seite anzeigen.

In Headless-CMS ist der Inhalt über eine API in Rohdatenform zugänglich. Jedes Gerät oder jede Anwendung ruft diese Daten ab und zeigt sie bei Bedarf an.
Traditional vs Headless Architektur
Früher war eine traditionelle (gekoppelte) CMS-Architektur der Standardansatz. Allerdings ist der Nutzen einer schnelleren und innovativeren Veröffentlichung von Inhalten gewachsen. Obwohl beide Architekturen das gleiche Erlebnis bieten und erreichen, streben Unternehmen nach mehr Agilität und Flexibilität, die Headless-CMS-Lösungen bieten.
Beim traditionellen Ansatz zeigt das Back-End den Inhalt entsprechend den Front-End-Vorlagen an. In diesem Fall ist das Front-End eng mit dem Back-End verbunden, was bedeutet, dass wir für größere Upgrades im Allgemeinen die gesamte Struktur ändern müssen.
Stattdessen verfolgt die Headless-Architektur einen völlig anderen Ansatz. Mit nur einem Back-End können wir über mehrere Front-End-Bereitstellungssysteme verfügen. Diese können den Inhalt auf verschiedenen Kanälen veröffentlichen. Dank dieses Ansatzes können wir die App einfach über eine API mit demselben Back-End verbinden. Dabei wird keine bestehende Website beeinträchtigt, d. h. wir konzentrieren uns einfach auf die App.
Wenn es an der Zeit ist, Ihre digitalen Assets neu zu gestalten, ist es wichtig, den Unterschied zwischen gekoppelter, entkoppelter und Headless-CMS-Architektur zu kennen. Einblicke in die Details können Ihnen ein klareres Bild über die Vor- und Nachteile der einzelnen Lösungen verschaffen und Ihnen helfen, herauszufinden, wann Headless die richtige Wahl für Sie ist.
Die untenstehende Tabelle zeigt zusammenfassend alle Einblicke und Unterschiede der beiden Ansätze:
Traditional |
Headless |
|
|---|---|---|
| Ansatz |
Monolithisch (Front-End und Back-End sind eng miteinander verbunden) |
Entkoppelt (Frontend und Backend sind getrennt und kommunizieren über API) |
| Setup |
Das Front-End muss auf dem CMS aufbauen und den vom Back-End definierten Regeln folgen. |
Das Front-End fungiert als separate Anwendung und muss nicht den vom Back-End definierten Regeln folgen. Für die Kommunikation müssen sie jedoch die API-Dokumentation befolgen. |
| Hosting |
Front-End und Backend werden auf demselben Server gehostet. |
Front-End- und Back-End-Anwendungen können auf unabhängigen Servern bereitgestellt werden . |
| Code Komplexität |
Der Inhalt, das Frontend und der CMS-Code existieren nebeneinander, was es schwierig macht, neue Abschnitte hinzuzufügen, ohne die vorhandenen zu beeinträchtigen. |
Der Inhalt ist separat vorhanden und kann über einfache API-Aufrufe abgerufen werden, wodurch die Auswirkungen auf das bestehende Frontend reduziert werden. |
Vor- und Nachteile einer traditionellen CMS-Architektur
Herkömmliche CMS-Architekturen eignen sich für Blogs, persönliche Websites und sehr einfache Unternehmenswebsites. Da alles miteinander gekoppelt ist, ist es einfach, textbasierte Inhalte schnell zu entwickeln und zu veröffentlichen. Außerdem können Inhalte je nach Bedarf bearbeitet und mit Vorlagen angepasst werden.
Während sich diese traditionelle Architektur für einfache Webseiten eignet, ist sie für komplexere Webseiten nicht ideal. Da das Front-End und das Back-End miteinander verbunden sind, kann das Programmier-Framework eingeschränkt werden. Für die Entwicklung bedeutet dies, dass zusätzliche Anpassungen erforderlich sind. Dadurch wird die Entwicklung langsamer und weniger agil. Die Abhängigkeit zwischen Front-End und Back-End bedeutet, dass mehr Zeit und Geld für Wartung und Erweiterungen benötigt wird.
Vor- und Nachteile der Headless CMS Architektur
Da die Headless-Achitektur eine Teilmenge der entkoppelten Architektur ist, bietet sie fast alle Vorteile ohne Front-End. Dies bietet die größte Flexibilität für die Veröffentlichung von Inhalten auf verschiedenen Plattformen. Von allen CMS-Architekturen bietet Headless die größte Kontrolle darüber, wie und wo Inhalte angezeigt werden.
Andererseits fehlt eine Funktion zur Inhaltspräsentation. Das bedeutet, dass zusätzliche Technologien nötig werden, die als „Kopf“ fungieren. Daher eignen sich Headless-Plattformen am besten für Unternehmen mit einem starken Entwickler-Team, die lieber ihre bevorzugten Frameworks und Tools verwenden.
Benötigen Sie eine Headless Architektur?
Die Vorteile einer Headless-Architektur können vielfältig sein, aber ist diese Architektur die richtige Lösung für Sie? Wenn Sie die meisten der folgenden Fragen mit „Ja“ beantworten, kann die Headless-Architektur für Sie unverzichtbar sein.
-
Werden Sie mehrere Berührungspunkte mit Ihren Benutzern haben?
-
Planen Sie den Einsatz eines modernen Tech-Stacks zur Verwaltung und Bereitstellung Ihrer digitalen Assets?
-
Möchten Sie eine zentrale Kontrolle über die kanalübergreifende Inhaltsveröffentlichung haben?
-
Möchten Sie die höchste Leistung für Ihre digitalen Assets sicherstellen?
-
Möchten Sie Ihren Entwicklern mehr Freiheiten bei der Implementierung des Frontends geben?
Wenn Sie sich immer noch nicht sicher sind, welche Option Sie wählen sollen und wie die Zukunft für Ihr Unternehmen oder Ihr Projekt aussieht, machen wir es Ihnen einfach. Werden Sie kopflos und denken Sie nicht zu viel nach.
Kontaktieren Sie uns, wenn Sie mehr wissen möchten: contact@codeitlabs.com
Geschrieben von Marko Martinovic